 Presented here is a project based on ESP32 module to control home appliances using its touch-sensing inputs and Wi-Fi features.
Presented here is a project based on ESP32 module to control home appliances using its touch-sensing inputs and Wi-Fi features.
ESP32 module is great for designing the Internet of Things (IoT) applications—adding touches to it makes it smarter. It is a microcontroller (MCU) designed by Espressif, mainly for IoT applications. ESP32 contains Wi-Fi, Bluetooth, inbuilt touch-sensing input pins, temperature and hall sensors on board. This makes it fit for the IoT and smart homes.
ESP32 has 10 capacitive touch-sensing general-purpose input pins. A touch-sensor system is built on a substrate that carries electrodes and relevant connections under a protective flat surface. When a user touches the surface, capacitance variation is triggered, and a binary signal is generated to indicate whether the touch is valid.
Touch-sensing pads can be arranged in different combinations (such as matrix, slider, etc), so that a larger area or more points can be detected. Touchpad-sensing process is under the control of a hardware-implemented finite-state machine (FSM), which is initiated by software or a dedicated hardware timer. In this article, we learn how to handle these touch pins and how to make an IoT application around it.
Materials to get started
The following mateials are required to get started:
- ESP32 module (check datasheet if using a different version)
- USB Type-C cable to program ESP32 from a laptop or PC—most Android phones use this type of cable
- LED with 220-ohm resistor for initial testing
- Breadboard for mounting or placing components
- Any metal plate (touchpad) for sensing touch (can use aluminium foil as touchpad by connecting a wire to it)
Software setup
To code ESP32, Arduino integrated development environment (IDE) is needed. Arduino IDE is a cross-platform application, written in Java and coded in C/C++ with some special rules. Download the latest Arduino IDE from www.arduino.cc/en/Main/Software

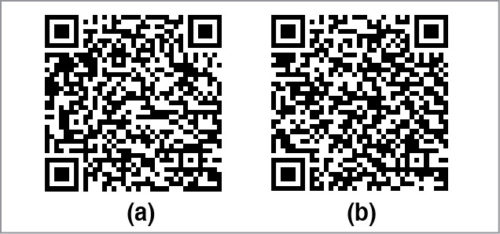
Arduino IDE does not contain support for ESP32 family. To install ESP32 board library in Arduino IDE, scan the QR code given in Fig. 15(a).
Understanding the source code
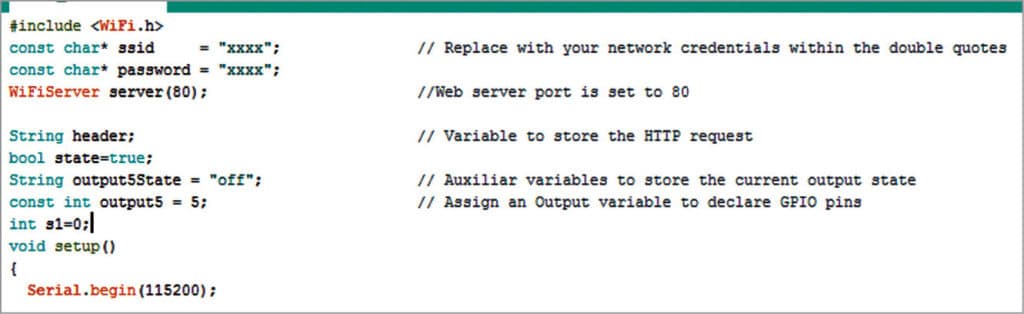
Before uploading the code to ESP32, make changes in the code as shown in Fig. 6.

<WiFi.h> library contains all Wi-Fi functions used in the code.
Replace your Wi-Fi credentials in the code given below, within double quotes.
const char* ssid = “xxxx”;
const char* password = “xxxx”;
Make global declarations at the beginning of the code shown in Fig. 6.
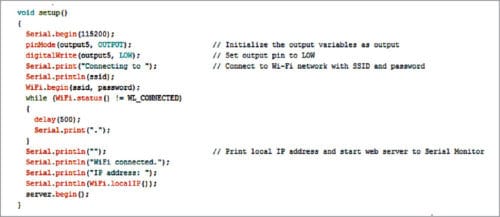
In Void Setup() shown in Fig. 7, set baud rate at 115200 (default speed). Set outputs and initialise Wi-Fi to connect it once. All commands under Void Setup() run only once after every reset.

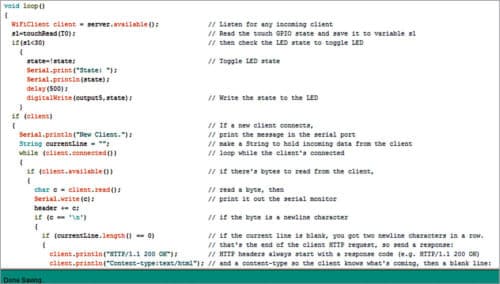
In void loop()shown in Fig. 8, place the main code that needs to run repeatedly.

It is possible to directly read touch GPIOs using touchRead() function. Save it to any variable. (Here, it is saved in s1 variable.)
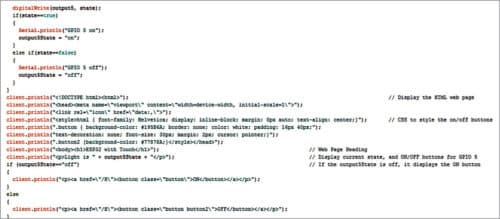
The aim is to control the LED (for home appliance) with both touch and Wi-Fi. To do so, merge the functions in Void loop(). An HTML page is created using HTML script in the code, as shown in Fig. 9.

You may change this code as per your application. You will see something like what is shown in Fig. 10 on the Web browser.

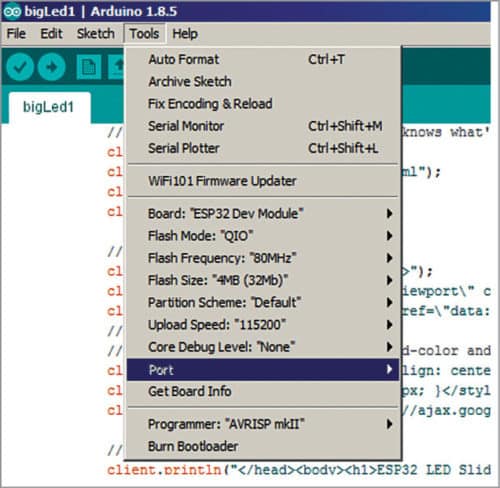
Power ESP32 with USB or 5V supply. Upload this code to ESP32. But, remember to select ESP32 DEV module and COM port from Tools menu before doing so.

Connections
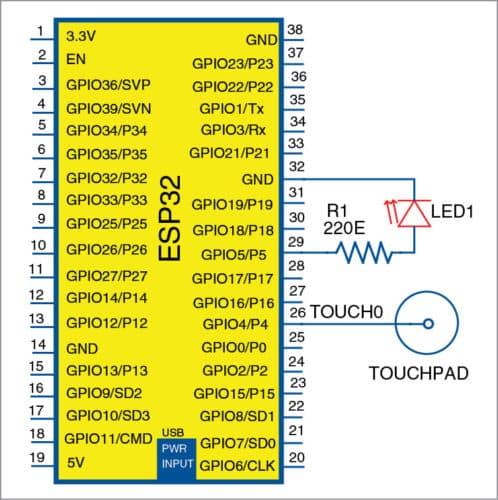
There is one input (touchpad) and one output (LED1) in the circuit, as shown in Fig. 12. GPIO5 of ESP32 is connected to a resistor and from the resistor to the LED1. Touchpad is connected to GPIO4 of ESP32.

Connecting the Web server
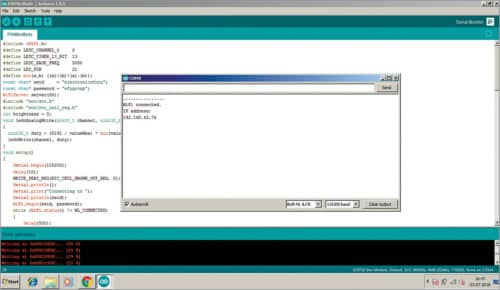
After uploading the code, go to Tools>Serial Monitor in Arduino IDE. ESP32 will try to connect to Wi-Fi and display its IP address on Arduino serial monitor, as shown in Fig. 13.

Make sure that the Wi-Fi router to be connected is already open. Enter IP address (displayed in serial monitor) in the browser of the device (smartphone or laptop) connected to the same Wi-Fi, in the format given below.
http://xxx.xxx.xx.xx (your IP displayed in Arduino serial monitor)
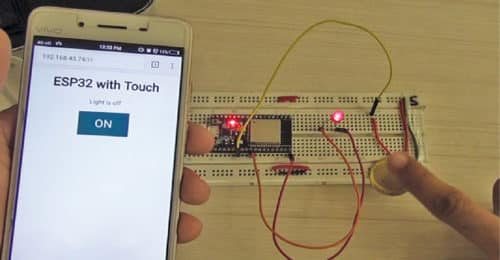
HTML Web page, as designed in the main code, will open. Connect your smartphone to ESP32, and test Wi-Fi and touch input to control the LED1 (Fig. 14).

You may connect a relay instead of the LED1 to control the home appliance. For relay connections, scan the QR code given in Fig. 15(b).

The author’s prototype is shown in Fig. 16.

Download Source Folder
Kunal Verma is DIYer and community manager at EFY. His interests include the IoT, robotics and defence engineering.










how to declare To in the scope