JavaScript is a versatile language for programming the Web’s back-end. It powers HTML elements’ behaviour based on the functions that are defined in the program.
The current program in JavaScript deals with canvas element (HTML5) that is used to paint graphical things on a webpage. It is similar to Vector Markup Language (VML) but initially was a bit complicated to program or understand. With the advent of new browsers, graphical quality, colour rendition and reproduction have been enhanced.
This program is also known as Temporary Paint Interface, as the drawn paint/object cannot be saved to a hard disk as it is. To save it, we need to hit Print Screen key, which copies the drawing on to the clipboard.
Program interface
TPI.html (Fig. 1) is coded in Java-Script and is easy to understand, as the code is self-explanatory. This is used to create drawings such as freehand lines, rectangles and even arcs.



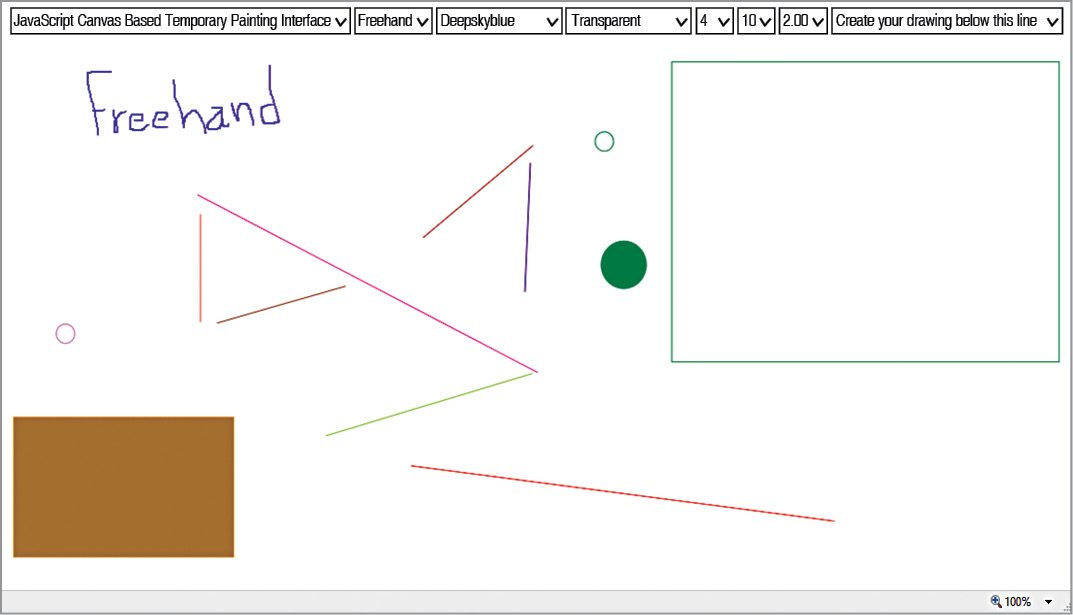
Freehand tool can be used to draw or scribble free-flowing shapes that can include any kind of graphic object, namely, a curve, line, circle or an arc, just based on the way we hold down the primary button and move the mouse pointer in the canvas area.
The canvas element of HTML5 is used to make the diagrams as per our requirement. We need to define the canvas as a 2D object in the code to place the required object in the desired space.
We can also change the radius of the circle and the thickness of a stroke; both vary on a scale of 1 to 30. And if needed, we can change the same in the code, up to a maximum of 100.
The code is written in an easy-to-understand language. In this project we define different kinds of shapes, including free-hand drawings/sketches, lines, rectangles, squares and circles. There is no direct reference to circles on a canvas, so we use Arc element from the canvas library and define its extent in radians, since JavaScript math library understands angles in radians only.
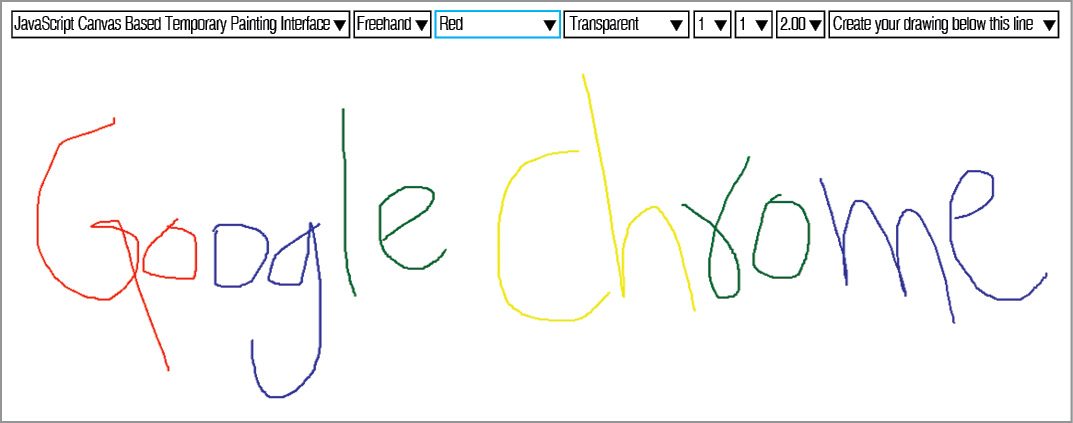
This program generates volatile drawings. The interface has been tested on Windows 8 operating system (OS) (Windows 7 OS in EFY lab) in Chrome browser. The interface does not run properly on touch based systems, as it is difficult to draw using fingers on this interface. But you can draw figures using a mouse or touchpad.
The interface also supports the whole gamut of colours with much ease. Colour names have been defined in a combo box rather than radio buttons, as combo box can be easily used to select one among various colours, and also saves space for other on-screen elements.
Copy the code in a notepad and save the file with .html extension in a definite path. Open the .html file to see the interface as depicted in Fig. 1.
Download source code: click here
Sridhar Bukya is B.Tech in electronics and communications engineering. He enjoys coding in JavaScript, spatial technology (satellite communications) and mobile communications









its really helpfull source code.