 Have you ever thought of developing an app on Android—one of the most popular operating systems found in present smartphones? Developing a useful app is always a joyful moment. How would you feel if I told you that you can develop an Android app without any programming background? Sounds cool, doesn’t it?
Have you ever thought of developing an app on Android—one of the most popular operating systems found in present smartphones? Developing a useful app is always a joyful moment. How would you feel if I told you that you can develop an Android app without any programming background? Sounds cool, doesn’t it?
Follow me through this article and I will help you develop your own Android app; the only thing you will need is a curious mind to think differently to make a useful app.



We will use Google App Inventor, an open source tool for developing the app. It is provided with built-in drag-and-drop components, using which you can develop apps that can respond to text messages via a custom set of auto response text, let the phone speak for you, locate maps, games and other exciting stuff.
There is a lot of free stuff available on the Internet about Google App Inventor, and all you need is a Google account to login.
The app we are going to develop is Theft Alarm, which triggers a siren when somebody unintentionally touches or picks up your smartphone.
Tools needed
Google App Inventor software: You can find this tool at http://appinventor.mit.edu/explore/content/windows.html
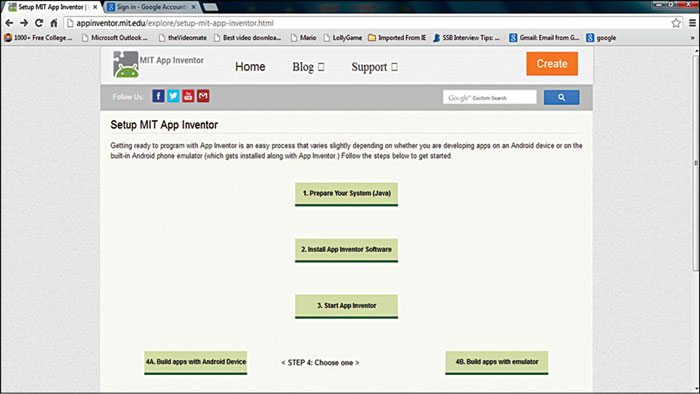
Java Runtime installed on your PC: For complete set-up instructions, go to http://appinventor.mit.edu/explore/setup-mit-app-inventor.html and follow the instructions given in Setup MIT App Inventor as shown in Fig. 1.






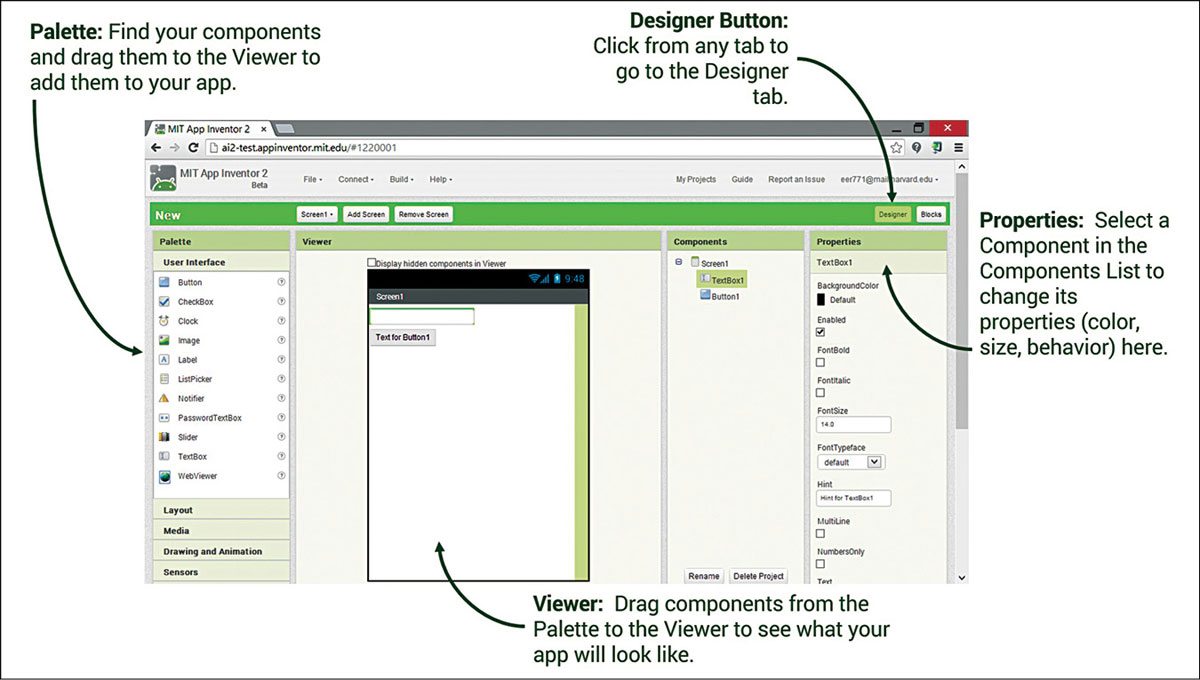
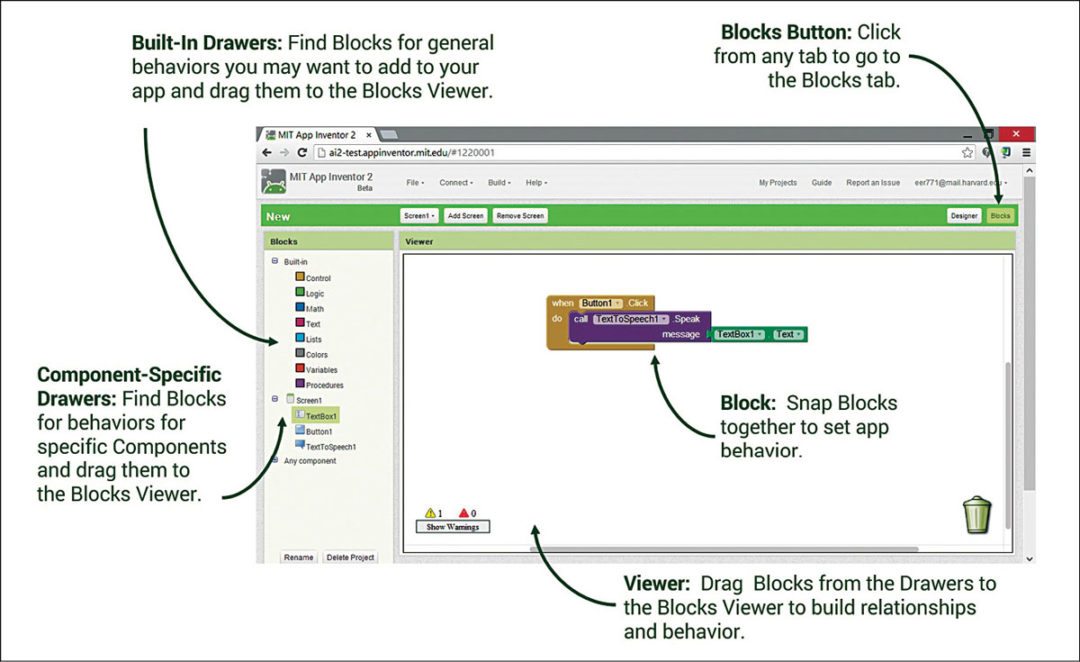
After setting up your PC with the required tools, you need to sign in to beta.appinventor.mit.edu with your Google ID. For every project we will work in two phases, namely, Designer, where you will define the user interface of the application and, second, Blocks Editor, where you will decide the function of each component you have added in Designer. An App Inventor Designer is shown in Fig. 2 and Blocks Editor is shown in Fig. 3.
Now, click on My Projects and then New. Assign a name to your project and you will get back to Designer page.
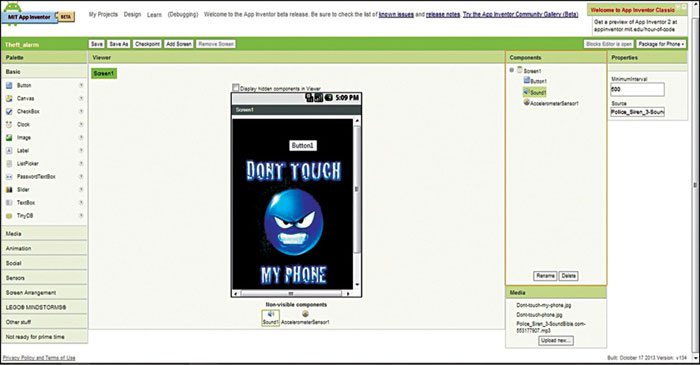
The default component that is added to every project is Screen1, where you will place the rest of the components. For this project we will need the following components: a button component to feel the touch, a sound component to play the sound and an accelerometer to detect the motion of the device.
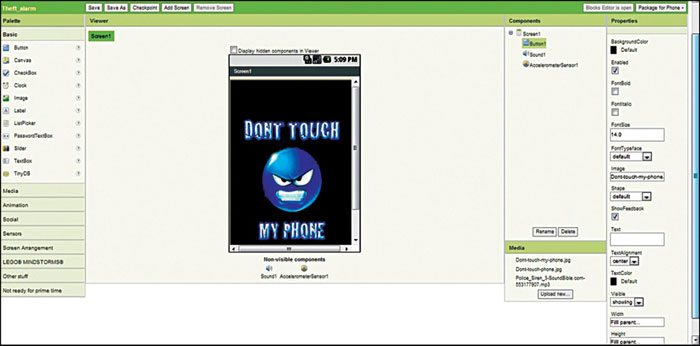
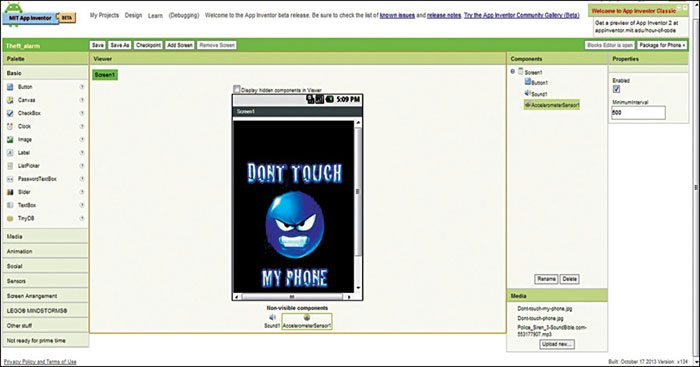
Place these components on Screen1, and the screen will look as shown in Fig. 4. You can also set properties for each component, like the button (Fig. 5), sound for the sound component that you can upload under media section (Fig. 6) and properties for accelerometer (Fig. 7).
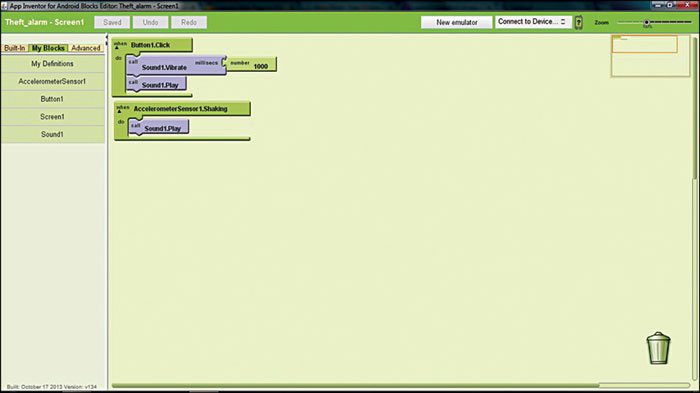
Now, open Blocks Editor by clicking Open Blocks Editor and place various tiles using the drag-and-drop function. The final block for Theft Alarm app is shown in Fig. 8.
After setting all behaviours, your app is ready to be tested. To test your app on your smartphone, on Designer page, click Package for Phone and then Show Barcode. You will see a barcode on the screen; scan it with your phone. It will ask for login; once you enter your login credentials, you will be able to download and install the same.
But what if you do not have a smartphone to check the app? Do not worry because this tool provides an internal emulator that works exactly like your phone; you can run your app within the emulator. To run the emulator in Blocks Editor, click on New Emulator and then Connect to Device.
Hurrah! Your app is working! It will play a siren sound whenever you touch the screen with a mouse cursor.
If you have downloaded this app on your phone, you will hear a siren sound along with vibration when you lift up the phone or touch the screen.
Now, if you want your app to be published in Play Store, just create a Google Developer account (costs around US$ 25 as one-time registration fee, and upload as many apps as you want. Fig. 9 is the screenshot of the same app uploaded on the mobile phone.
Check more such Android projects.
Meghraj Singh Beniwal is B.Tech in electronics and communication. Currently, he is working as systems engineer at Infosys, Mysore. He is also a freelance writer and an Android apps developer.










a black screen appears of ai starter.. 🙁
what should i do
sir I try to design a slam book app by when I execute it shows an error message as file sixe exceeding 10 mb what should I do