This article provides an overview of the best practices that must be followed for the development of VR.
The virtual reality (VR) revolution is bigger than the advent of the cell phone. Sound, touch, depth and emotion is all integral to the VR experience. Emergence of virtual theme parks have made a positive impact on the VR gaming industry. Oriental Science Fiction Valley in Guizhou Province, opened in 2017, is one such setup. Designing an experience that is comfortable for the users is the most important consideration. Ignoring fundamental best practices in VR experiences can lead to discomfort. Therefore it is important to follow the best practices or solutions to minimise discomfort.
ISO 9241-391:2016 standard for image content reduces the risk of photosensitive seizures. VR requires new ways of thinking about space, dimension, interaction, navigation and immersion.
Main challenges with VR design are balancing immersion, usability and comfort. This article provides the foundation to build a comfortable and engaging VR experience. It will help you create experiences that will transport users to whole new worlds. Note that, excessive use of VR without taking breaks is not recommended for developers and end-users alike.

Ground design principles
Poorly-designed VR experiences can cause motion sickness. Like physical reality, the ground-to-horizon relationship is important in VR. Ground can be an open or cluttered environment. A cluttered environment allows locomotion only at openings, whereas an open environment allows locomotion in any direction over the ground.
Conventional wayfinding user interface (UI) elements helps users with navigation via a certain path in a cluttered environment. Parallax mapping shifts the texture coordinates of the sampled surface using an additional height map. It does not affect the collision surface and is best utilised on surfaces with fine details.
Input methods
Controllers allows users to pick up and interact with other objects in a VR experience. Controllers for platforms need different best practices and capabilities. Mobile device controllers have three degrees of freedom (3DOF), while Rift controllers have six degrees of freedom (6DOF).
3DOF controllers track orientation of the controller, but do not track its position in space. 6DOF controllers support both orientation and positional tracking. 6DOF enables virtual hands that can interact with the VR environment in devices.
Role of sound and light
It is important to understand scale while designing VR. Tiny spaces may make people claustrophobic, while huge spaces may lead them to get lost.
There are many ways to guide people through a virtual environment. Light can be used to reveal a path to follow and audio can be used for spatial positioning. Flicker is the rapid change of lightness and darkness on screen. For areas outside the centre of players’ viewpoint, using darker colours as brighter screen images produce more flicker. The higher the refresh rate, the lower the perceptible flicker.
A gentle introduction to the new environment can be achieved by changing soundscape at first, then the image. This lowers the shock factor by building a mental image of the environment via sound. Sound is a great way to provide feedback when users touch objects. Holophonic sound tells if the sound is coming from above, below or behind them.
These practices outline good VR audio design. The audio and source should move in the same direction. If users wear headphones, source should also move to follow head movements. Sound should get louder as the users lean towards their source, even if their avatars are stationary.
Interactive designs
Scale of a virtual environment can be made more natural through atmospheric settings. To look at a far object, look through more air and particles. Make farther objects look less sharp and blurrier than close objects. This gradual fading of the landscape is a clear cue for depth and distance.
Reticles show the centre of focus to orient in space. These are used for movement and interaction with objects. These react accordingly when the users turn their attention to an interactive object. Reticles switch between light and dark modes to adapt their colour(s) to the brightness level of the background.
Post-processing steps in the software development kit (SDK) corrects the distortion of the rendered image caused by lenses in VR headsets.
Software tools and frameworks
It is crucial to get your ideas on paper before getting into any software. It is cheaper, faster and helps to express ideas in lesser time than in software. If you are building a 3D game, you can use Unreal Engine and Cinema 4D for complex animations and renderings. There are three frameworks to choose for VR design: Unreal SDK for high-end headsets, Daydream VR for mid-range VR, and cell phones and Mozilla A-Frame for Web VR.
VR software tracks users head and eye movements constantly. This provides visual feedback, allowing images to move and change with every new perspective. While designing a VR experience, you must anticipate and direct users’ every movement.
While developing a VR app, there are two choices for origin: floor and camera. Floor as origin causes viewpoint at the same height, off the ground, as it is in real life. For this option, build a solution to scale height according to different people.
Whereas, camera as origin controls height within the virtual world, but by using prediction of the physical floor, which becomes difficult.
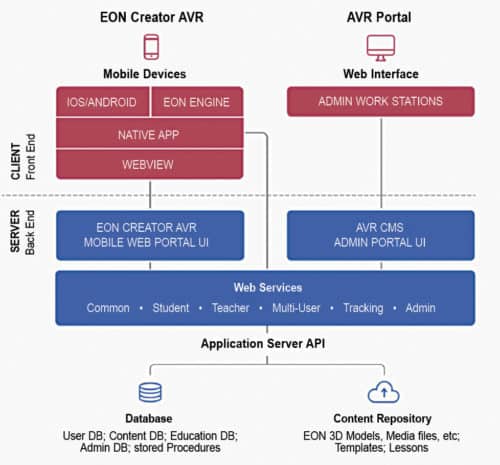
Sridhar Sunkand, managing director, EON Reality Pvt Ltd, says, “A VR platform includes creation, virtual training and post-production assistance. VR can be used as a teaching tool to learn faster, remember longer and decide better. We provide multi-user, cross-platform, live and on-demand VR training. We develop, run, manage, access, store, host and distribute augmented reality (AR) and VR applications for education. To prevent simulator sickness, designers should be given knowledge to perform complex tasks. They should show the shortest and safest path between two points to eliminate the time lost to navigate complex environments.”

Designing a comfortable experience
During a VR experience, viewing a moving environment, where the body is stationary, confuses the brain. To help ease nausea, provide a fixed reference line that stays as the users move. Such movements must be controlled by the users, or they will become sick.
Accommodative demand (AD) and vergence demand (VD) should be taken care of, for eye comfort while focussing on VR objects. AD adjusts the shape of eye lenses to bring depth plane into focus. VD refers to the rotation of eye to intersect the line-of-sight at a particular depth plane. Place the gameplay elements of VR in the users’ immediate line-of-sight.
Minimum comfortable viewing distance for VR UI is 0.5 metres. Beyond 10 metres, the sense of 3D stereoscopic depth perception diminishes. Thus, place important content between 0.5 and 10 metres. For gear VR, larger than 42 points ensures a comfortable reading experience. Font size larger than 25 points gives minimal legibility at fixed z-depth of 4.5 metres.
Latency is the total time between the movement of the user’s head and the updated image being displayed on the screen. It includes the times for sensor response, fusion, rendering, image transmission and display response. Experts recommend minimising latency to reduce discomfort, because lag between head movements and corresponding updates on the display can lead to sensory conflicts and errors in the vestibular-ocular reflex.
Threshold for compelling VR must be at or below 20 milliseconds of latency. When latency exceeds 60 milliseconds, disjunction between one’s head motions and the motions of the virtual world start to feel out of sync, causing discomfort and disorientation.
Ankur Gupta, head – marketing, Ken Research Pvt Ltd, says, “As per the research done by our company, technology advancement, correct positioning, tapping into new geography and focusing on mobile applications will aid the global VR market. Global VR market is expected to register a positive CAGR of around 54.6 per cent during 2017-2022. Markets will have a remarkable positive impact with expected increase in the number of VR arcades worldwide.”